
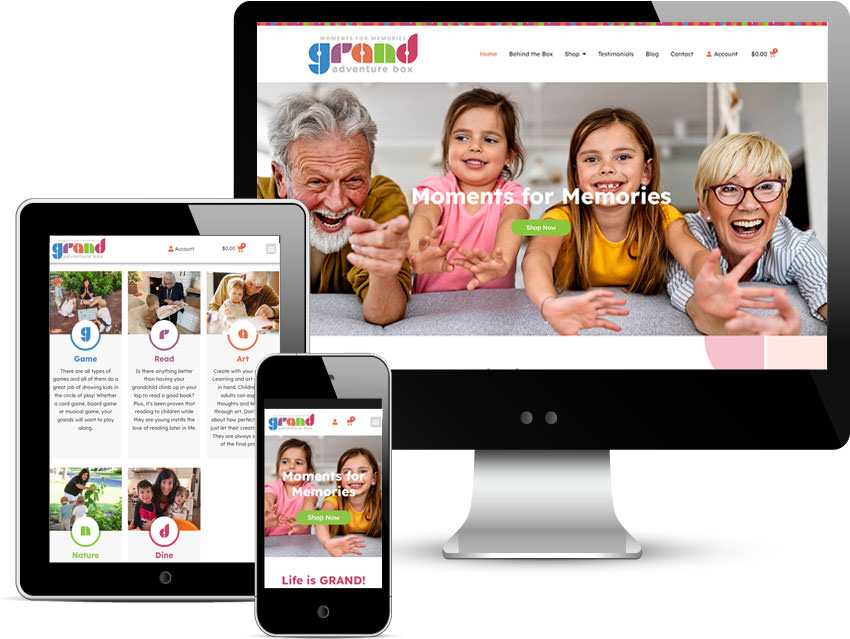
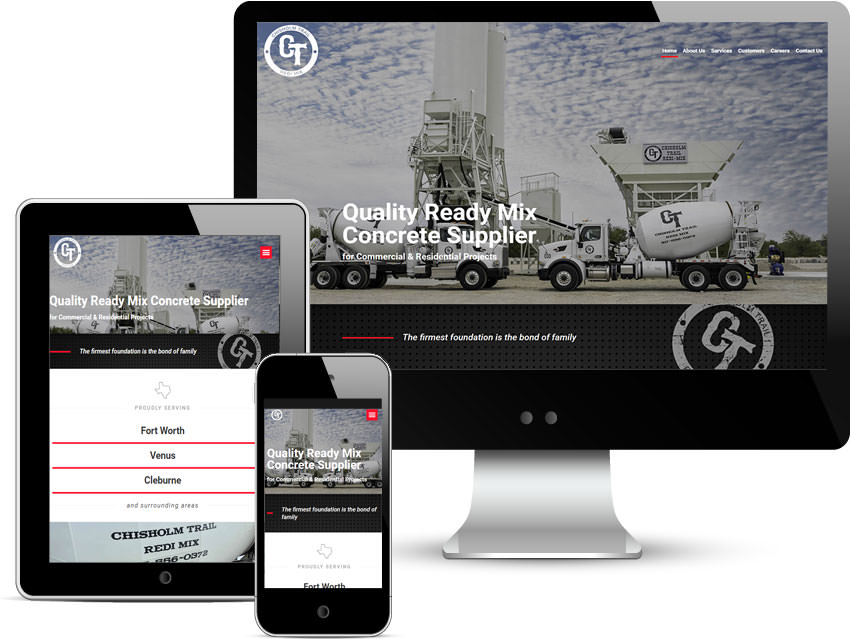
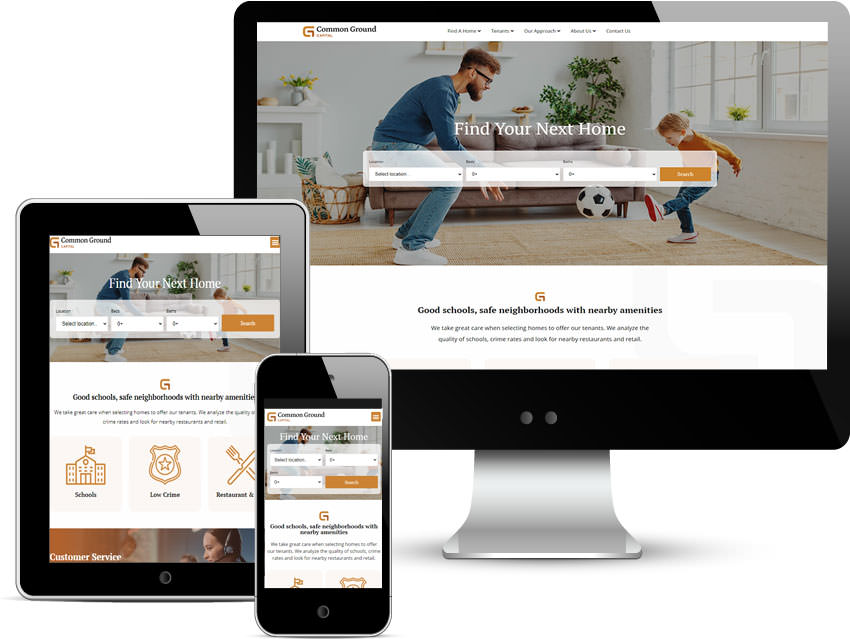
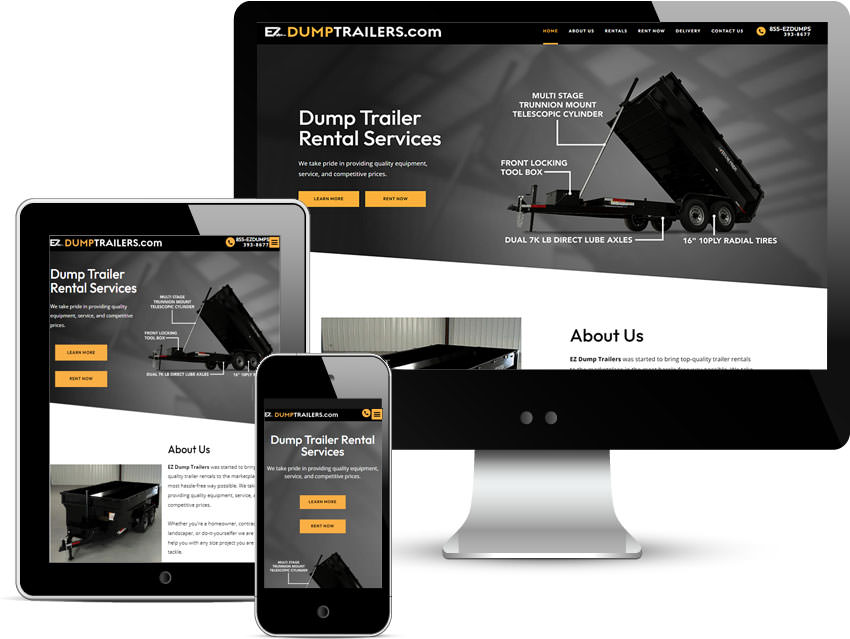
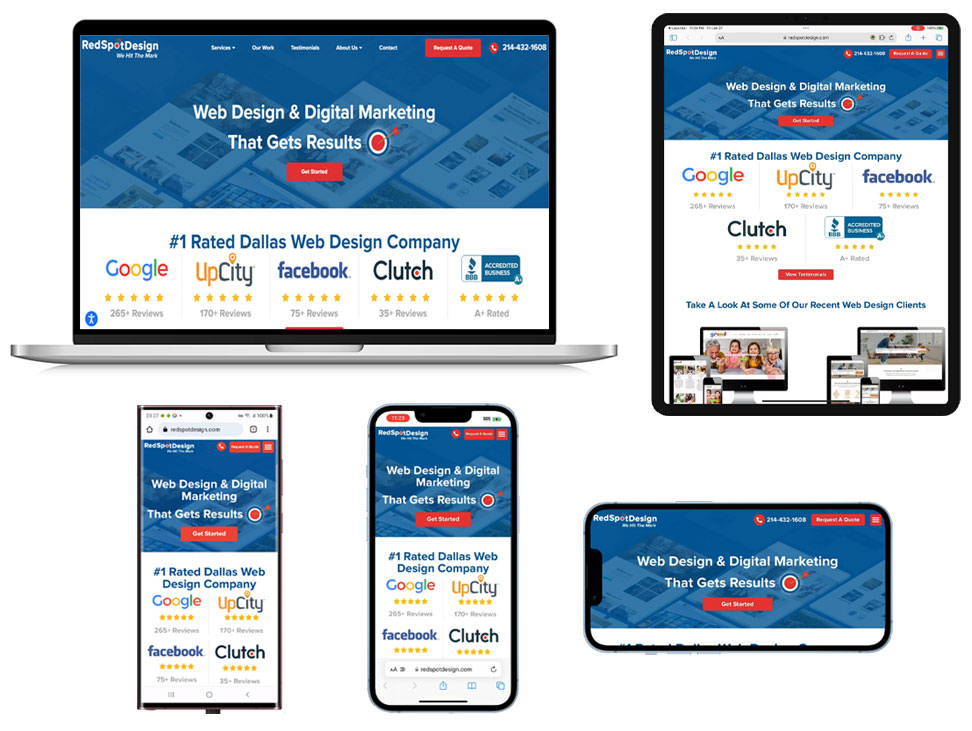
Responsive website design is a must for businesses today
With the increasing use of mobile devices to access the internet, it’s essential for a website to be optimized for different screen sizes. Failing to do so can result in a poor user experience and lost potential customers.
According to a study by comScore, 60% of internet usage now comes from mobile devices. Additionally, Google has stated that mobile-friendly websites rank higher in search results. This means that if your website is not optimized for mobile, it’s likely that you’re losing out on potential customers and search engine visibility.
To ensure your website is mobile-friendly, it’s important to use a responsive design. This means that the layout of the website automatically adjusts to fit the screen size of the device it’s being viewed on. This ensures that the website is easy to navigate and read on any device.
Responsive website design is crucial for any business looking to reach and retain customers in today’s mobile-first world. By creating a website that is optimized for different screen sizes and loads quickly, businesses can improve the user experience and ultimately drive more conversions.

How to test if a website is mobile friendly
There are several ways to test if a website is mobile-friendly:
- Google Mobile-Friendly Test: This is a free tool provided by Google that allows you to check if a website is mobile-friendly. Simply enter the website’s URL and the tool will analyze the page and tell you if it passes or fails the mobile-friendly test. If the website fails, the tool will also provide suggestions on how to improve the mobile experience.
https://search.google.com/test/mobile-friendly - Google PageSpeed Insights: This tool analyzes the website’s performance on both mobile and desktop devices and provides suggestions on how to improve the website’s speed and user experience.
https://developers.google.com/speed/pagespeed/insights/ - Browser DevTools: Most modern web browsers come with built-in developer tools that allow you to test the website’s responsiveness. To test a website’s mobile-friendliness using browser dev tools, simply open the website in your browser and press F12. Then, select the “Device Toolbar” option, and choose a device from the list to see how the website looks on different screen sizes.
- Mobile Emulators: There are several mobile emulators available online that allow you to test a website on different mobile devices. These emulators simulate the experience of browsing the website on a specific device, such as an iPhone or Samsung Galaxy. Some popular mobile emulators include BrowserStack and Sauce Labs.
- User testing: Finally, the most important way to test if a website is mobile-friendly is to ask actual users to test the website on their own mobile devices. Ask them to complete a set of tasks on the website and then ask them for feedback on the user experience.
It’s important to test your website on multiple devices and browsers to ensure that it is mobile-friendly and provide the best user experience for all users.
Using BrowserStack.com for mobile friendly testing
BrowserStack is a great mobile testing tool that allows our developers to test websites on a variety of real mobile devices. The tool provides a wide range of features including:
- Live Testing: Allows you to test a website or app on real mobile devices and browsers, providing a true representation of how it will function on users’ devices.
- Automated Testing: Allows you to run automated tests on a variety of mobile devices and browsers using popular testing frameworks like Selenium, Appium, and more.
- Screenshots and Video Recording: Allows you to take screenshots and record videos of the website or app running on different mobile devices, which can be helpful for debugging and troubleshooting.
- Debugging and Troubleshooting: Allows you to debug and troubleshoot website and app issues on real mobile devices using browser dev tools such as Safari Web Inspector and Chrome DevTools.
As an example, our developers can use BrowserStack to test a responsive e-commerce website on a variety of mobile devices, such as an iPhone 12, Samsung Galaxy S21, and Google Pixel 5. They can use the tool to check that the website’s layout and functionality are working correctly on different screen sizes and resolutions, and that the website loads quickly on mobile devices. Additionally, our developers can take screenshots of the website running on different devices to share with the design team, and use the tool’s debugging and troubleshooting features to fix any issues that arise.